Continuing the discussion from Styling User Input Prompt?:
Believe it or not, you can use ChatGPT to help create Custom HTML Prompts. I've played around some, and I thought I'd share a brief(?) example. I'll include a link to the "chat" at the bottom.
This example is based off of something I'm working on, and it isn't exactly what I'm using in my project, but it's similar. I was amazed at how all I needed to do was change a few words to get it to generate this as a straight-up Custom HTML Prompt.
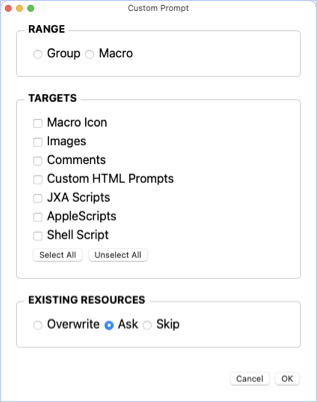
Here's the end result, which isn't finished, but it's a good start:

Be clear in what you want, but don't be afraid to mess around
I started by having a pretty good idea of what I wanted. I composed my message offline, repeatedly modifying it until I thought it was concise and unambiguous.
Turns out this was probably overkill, because I quickly learned that I could have gotten here just by telling ChatGPT to change things along the way, but it is what it is.
Step 1
Here's what I started with:
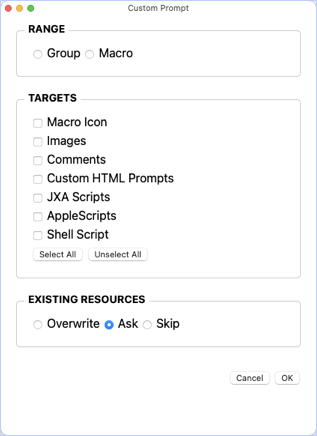
Generate a Keyboard Maestro Custom Html Prompt that includes a radio button group titled "RANGE" with radio buttons for "Group" and "Macro". The dialog should include a checkbox group titled "TARGETS" with checkboxes for "Macro Icon", "Images", "Comments", "Custom HTML Prompts", "JXA Scripts", "AppleScripts", "Shell Script" and a button to select/unselect all. The dialog should include a radio button group titled "EXISTING RESOURCES" with radio buttons for "Overwrite", "Ask", "Skip". The dialog should have "Cancel" and "OK" buttons at the bottom in standard Mac order.
Again, I'll include a link to the entire chat at the bottom.
I copied the result, and pasted it into a Custom HTML Prompt with the "Resizable" option in the "gear" menu selected. Here's what I got, after I resized the window:
Click to view

Step 2
So I said:
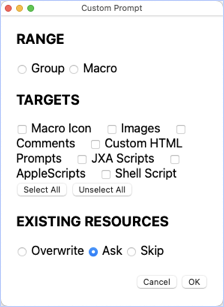
put each group in a div with a border, and have the title be over the upper-left corner of the div.
Click to view

Step 3
I wanted to get the prompt to be sized better, so I tried this:
set the size of the prompt to 500 by 500, centered on the screen.
but I didn't like the result, so I undid it:
undo that
Step 4
I went to the KM Wiki and copied some text, and said this:
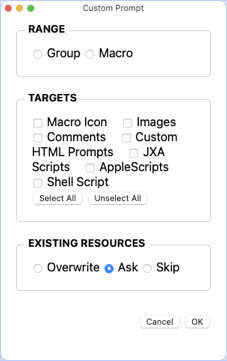
add this attribute to ther body: data-kmwindow="SCREEN(Main,Left,20%),SCREEN(Main,Top,20%),420,560"
And yes, I had a typo, but it didn't matter. Here's what I got:
Click to view

Close enough.
Step 5
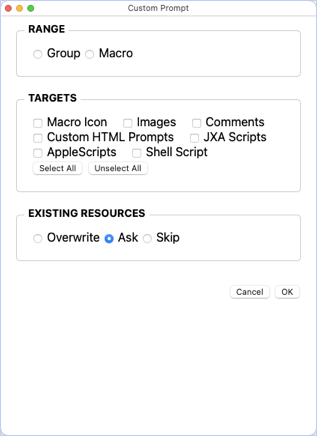
order the "targets" vertically
Click to view

Conclusion:
Here's a link to the chat: https://chatgpt.com/share/66fbc8ee-4d34-8005-8d45-102e0dc5cb6b
There's still work to be done (which I won't be doing), but I hope this inspires some of you to give this a try.
If you use the free version of ChatGPT, and ask a lot of questions, it won't be long before they drop you to the slower version, which probably isn't a problem. Personally, I decided to pay $20 for this month, because I wanted a lot of help with what I'm working on. But I'll cancel it when I'm done.
Happy chatting!