Continuing the discussion from Convert clipboard date to yyyy-mm-dd:
First, let me give my sincere thanks to, and credit to, @ComplexPoint for his excellent script posted in the above link. I have made some significant mods to this script, but the core processing function remains the same -- it still uses the JXA ObjC interface to do all of the date processing.
MACRO: Convert Date String from One Format to Another [Example]
~~~ VER: 1.0 2018-05-01 ~~~
DOWNLOAD:
Convert Date String from One Format to Another [Example].kmmacros (88 KB)
Note: This Macro was uploaded in a DISABLED state. You must enable before it can be triggered.
** As always, if you have any issues, comments, or suggestions concerning this macro/script, please feel free to post below.**
Use Case
- Provide a general solution for converting a date string from almost any standard format, into another format.
- This makes it very easy for you to get the date format you want.
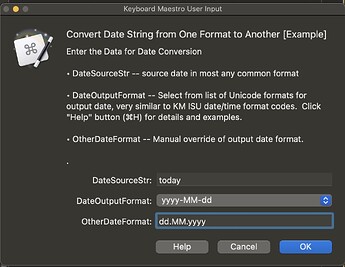
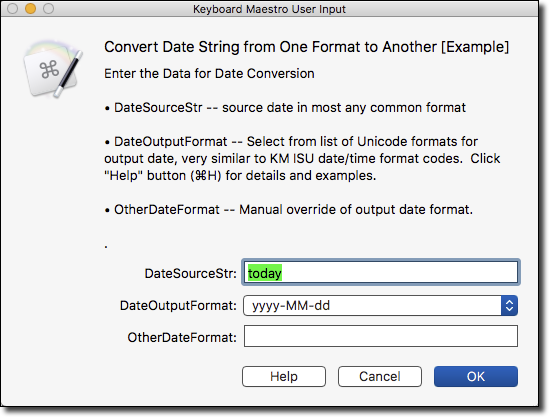
- Just enter the date and desired format in the User Prompt, and click OK to get the converted format.
- If you often use the same format, you can change the defaults in the Prompt and in the Script to use your favorite format.
- The macro and script use KM Local Variables , which means that they will be auto-deleted when the macro ends/exits.
- But you can easily preserve the data, and use as defaults in the Prompt by setting a global variable to the Local variable and using that in the Prompt.
- If you don't know how to do this, just ask.
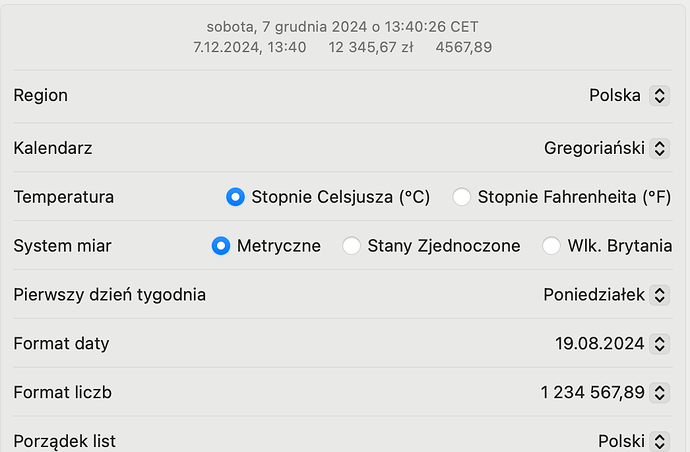
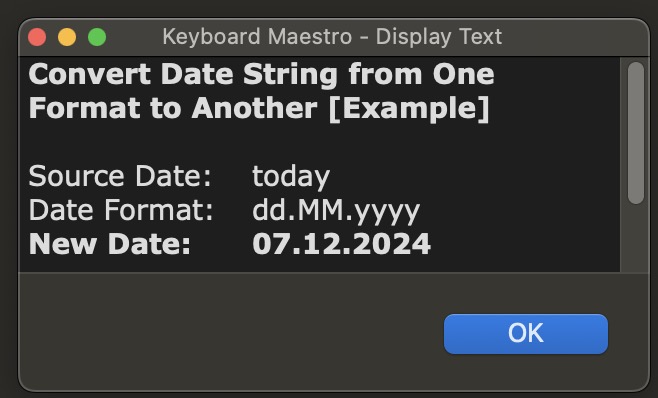
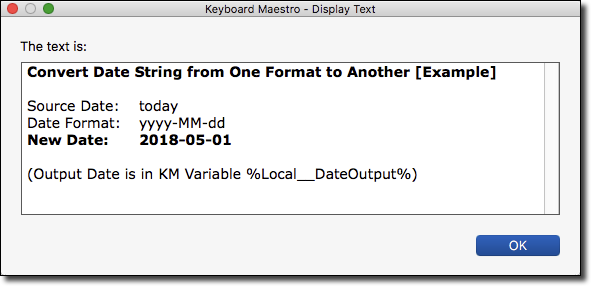
Example Output



ReleaseNotes
Author.@JMichaelTX (based on script by @ComplexPoint)
PURPOSE:
- Convert a Date String from One Format to Another
REQUIRES:
- KM 8.0.2+
- But it can be written in KM 7.3.1+
- It is KM8 specific just because some of the Actions have changed to make things simpler, but equivalent Actions are available in KM 7.3.1.
.
- macOS 10.11.6 (El Capitan)
- KM 8 Requires Yosemite or later, so this macro will probably run on Yosemite, but I make no guarantees.

NOTICE: This macro/script is just an Example
- It has had very limited testing.
- You need to test further before using in a production environment.
- It does not have extensive error checking/handling.
- It may not be complete. It is provided as an example to show you one approach to solving a problem.
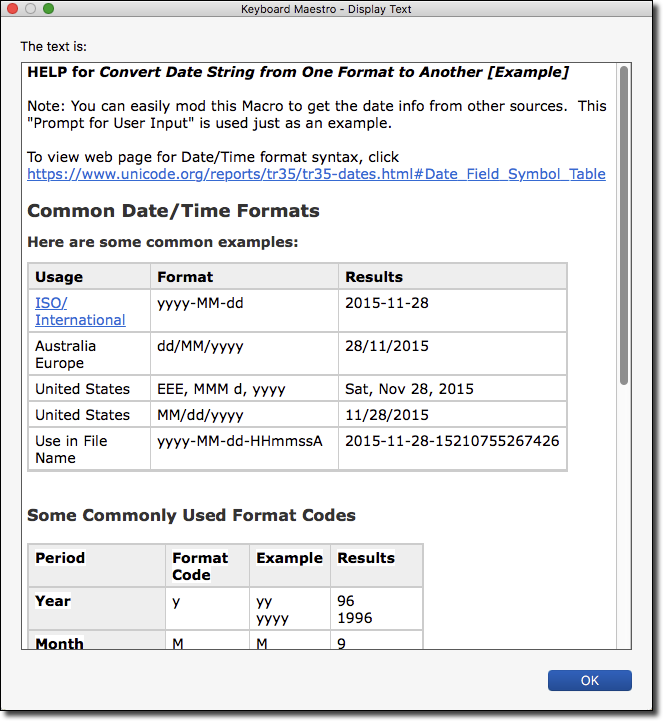
How To Use
- Trigger this macro.
- It will then prompt you for the date and format to be converted
- If you enter nothing, script will use defaults of "today" and ISO date format "yyyy-mm-dd"
MACRO SETUP
-
Carefully review the Release Notes and the Macro Actions
- Make sure you understand what the Macro will do.
- You are responsible for running the Macro, not me. ??
.
- Assign a Trigger to this maro..
- Move this macro to a Macro Group that is only Active when you need this Macro.
- ENABLE this Macro.
.
-
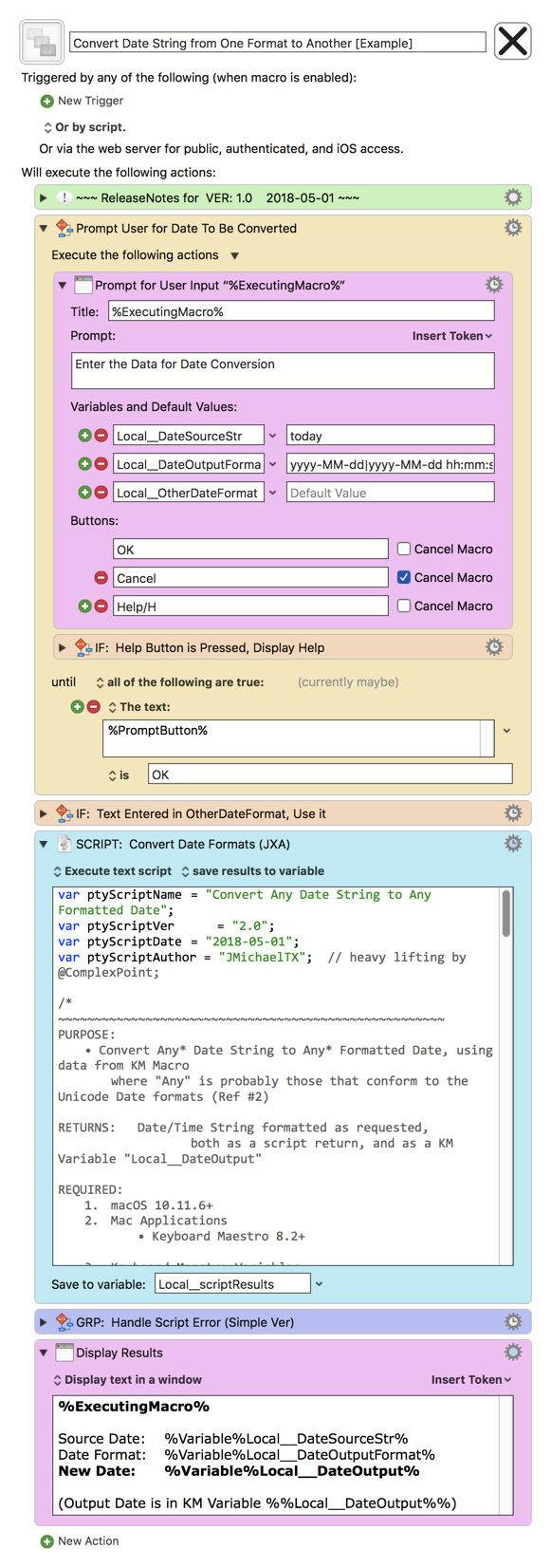
REVIEW/CHANGE THE FOLLOWING MACRO ACTIONS:
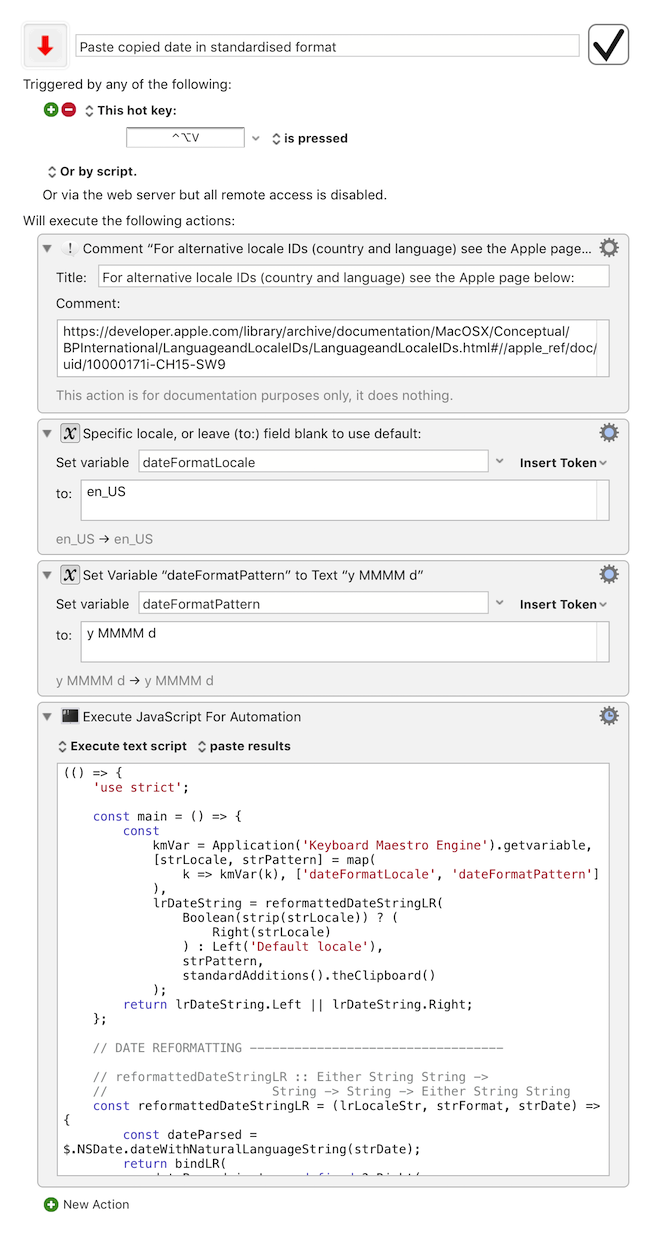
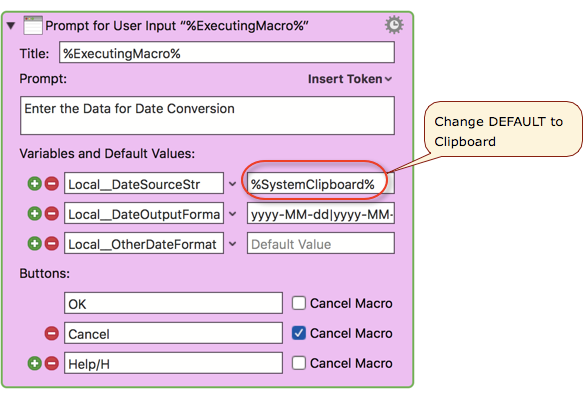
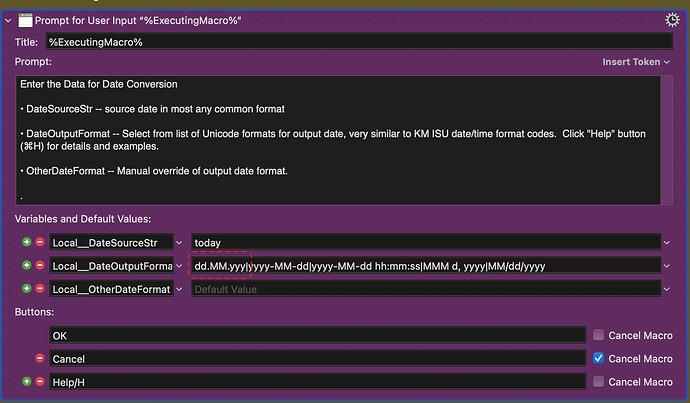
(all shown in the magenta color)- Prompt for User Input (add/change default date formats)
- Display Results
TAGS: @Date @JXA @Convert
USER SETTINGS:
- Any Action in magenta color is designed to be changed by end-user
ACTION COLOR CODES
- To facilitate the reading, customizing, and maintenance of this macro,
key Actions are colored as follows: - GREEN -- Key Comments designed to highlight main sections of macro
- MAGENTA -- Actions designed to be customized by user
- YELLOW -- Primary Actions (usually the main purpose of the macro)
- ORANGE -- Actions that permanently destroy Variables or Clipboards,
OR IF/THEN and PAUSE Actions
USE AT YOUR OWN RISK
- While I have given this limited testing, and to the best of my knowledge will do no harm, I cannot guarantee it.
- If you have any doubts or questions:
- Ask first
- Turn on the KM Debugger from the KM Status Menu, and step through the macro, making sure you understand what it is doing with each Action.

JXA Script for Convert Date Formats
If you need any help in understanding, using, or modifying this script, feel free to ask.
var ptyScriptName = "Convert Any Date String to Any Formatted Date";
var ptyScriptVer = "2.0";
var ptyScriptDate = "2018-05-01";
var ptyScriptAuthor = "JMichaelTX"; // heavy lifting by @ComplexPoint;
/*
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
PURPOSE:
• Convert Any* Date String to Any* Formatted Date, using data from KM Macro
where "Any" is probably those that conform to the Unicode Date formats (Ref #2)
RETURNS: Date/Time String formatted as requested,
both as a script return, and as a KM Variable "Local__DateOutput"
REQUIRED:
1. macOS 10.11.6+
2. Mac Applications
• Keyboard Maestro 8.2+
3. Keyboard Maestro Variables
• GET (input)
• Local__DateSourceStr
• Local__DateOutputFormat
• SET (output)
• Local__DateOutput
TAGS:
REF: The following were used in some way in the writing of this script.
1. 2018-05-01, ComplexPoint, Keyboard Maestro Discourse
Convert clipboard date to yyyy-mm-dd
https://forum.keyboardmaestro.com/t/convert-clipboard-date-to-yyyy-mm-dd/3155/16?u=jmichaeltx
2. 2013-09-18, unicode.org/Peter Edberg, www.unicode.org
UTS #35: Unicode LDML: Dates, Ver 33
https://www.unicode.org/reports/tr35/tr35-dates.html#Date_Field_Symbol_Table
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
*/
(() => { // this function will auto-run when script is executed
'use strict';
var scriptResults = "TBD";
try { //~~~~~~~~~~~ START TRY ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
var app = Application.currentApplication()
app.includeStandardAdditions = true
//--- EXAMPLES --- (all statements in this block may be removed)
var date1Str = dateStrToFormattedDate("today", "MMM dd, yyyy");
//-->"May 01, 2018"
var date2Str = dateStrToFormattedDate("2018-04-15", "");
//-->"Apr 15 2018"
var date3Str = dateStrToFormattedDate("", "");
//-->"May 1 2018"
//-----------------------------------------------------------
//--- GET KM VARS with Default Values ---
var kmeApp = Application("Keyboard Maestro Engine");
var kmInst = app.systemAttribute("KMINSTANCE");
var dateSourceStr = kmeApp.getvariable('Local__DateSourceStr', {instance: kmInst}) || "today";
var dateOutputFormat = kmeApp.getvariable('Local__DateOutputFormat', {instance: kmInst}) || "yyyy-MM-dd";
var dateOutputStr = dateStrToFormattedDate(dateSourceStr, dateOutputFormat);
//--- Set KM Output Variable Even if Date is empty string --
kmeApp.setvariable('Local__DateOutput', { to: dateOutputStr, instance: kmInst });
if (dateOutputStr) {
scriptResults = dateOutputStr;
} else { // Return Error Msg if Data Can't be converted
throw new Error("Unable to Convert Date from: " + dateSourceStr + " Using format: '" + dateOutputFormat + "'");
}
} //~~~~ END TRY ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
catch (oError) {
if (oError.errorNumber === -128) { // User Canceled
scriptResults = "[USER_CANCELED]\n\n"
+ "SCRIPT: " + ptyScriptName + " Ver: " + ptyScriptVer
}
else {
var errNum = oError.errorNumber || "Custom Error";
scriptResults = "[ERROR]\n\n"
+ "Error Number: " + errNum + "\n"
+ oError.message
+ "\n\nSCRIPT: " + ptyScriptName + " Ver: " + ptyScriptVer
} // END if/else on ERROR Number
} //~~~~ END TRY/CATCH BLOCK ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
return scriptResults;
//~~~~~~~~~~~~~~~~~~~~~~~ END OF MAIN SCRIPT ~~~~~~~~~~~~~~~~~~~~~~~~~~~
function dateStrToFormattedDate(pDateStr, pFormatStr) {
/*
For Date/Time Format Syntax, see
https://www.unicode.org/reports/tr35/tr35-dates.html#Date_Field_Symbol_Table
For macOS Locale Identifiers, see
##TBD##
*/
//--- SET DEFAULT VALUES ---
pDateStr = pDateStr || 'today'; // Default input date string
pFormatStr = pFormatStr || 'yyyy-MM-dd'; // Default output format
//--- USE ObjC to Convert Input Date String and Output as Formatted ---
const nsDateFmtr = $.NSDateFormatter.alloc.init;
nsDateFmtr.setLocale($.NSLocale.localeWithLocaleIdentifier('en_US_POSIX'));
nsDateFmtr.setDateFormat(pFormatStr);
//--- Use .js to Convert DataType from ObjC to JavaScript (same as ObjC.unwrap) ---
var dateStrNewFormat = nsDateFmtr.stringFromDate($.NSDate.dateWithNaturalLanguageString(pDateStr)).js;
//--- Return Empty String if Conversion Fails (undefined) ---
return (dateStrNewFormat || "");
};
})();