The Keyboard Maestro forum is built on the Discourse platform. Many forums are built using Discourse, but all differ some depending on the configuration, which can include Discourse Plugins.
The purpose of this post is to list the syntax that can be used within the posts of this forum.
If you use the information below, you will find that your posts will be more attractive and easier for others to comprehend.
Each folding section includes one or more syntaxes. For each entry there will be some monospaced text with faint shaded background. This is the syntax that is used when composing a forum entry. Immediately below the shaded area will be the corresponding appearance (a.k.a. render) of that monospaced text.
If I've missed anything, please use the forum editor to confirm the oversight and then comment below. I will update this post accordingly.
Bold; Italic; Strikethrough; Big; Small; Superscript; Subscript
**Bold Method 1**
__Bold Method 2__
Bold Method 1
Bold Method 2
*Italic Method 1*
_Italic Method 2_
Italic Method 1
Italic Method 2
***Bold Italic Method 1***
_**Bold Italic Method 2**_
Bold Italic Method 1
Bold Italic Method 2
~~Strikethrough~~
Strikethrough
Here's some <big>big text</big> .
Here's some big text .
Here's some <small>small text</small> .
Here's some small text.
The temperature is 72 <sup>o</sup>F today.
The temperature is 72 oF today.
There's nothing as refreshing as a cool glass of H<sub>2</sub>O.
There's nothing as refreshing as a cool glass of H2O.
Text Highlighting: Yellow; Green & Underline; Red & Strikethrough
<mark>yellow background</mark>
yellow background
<ins>green background, underline</ins>
green background, underline
<del>red background, strikethrough</del>
red background, strikethrough
Blockquote; Quote; Discourse Quote
> Blockquote **level 1**
>> Blockquote *level 2*
Blockquote level 1
Blockquote level 2
[quote]
### Heading 3
**Bold** *Italic*
[/quote]
[quote="_jims, post:1, topic:33797"]
One possible application...
[/quote]
Code; Fenced Code Block
This text is some `code123` within another element (in this case, a paragraph).
This text is some code123 within another element (in this case, a paragraph).
text with 4-space (or tab) prefix
text with 4-space (or tab) prefix
```applescript
tell application "Keyboard Maestro.app"
version
end tell
```
tell application "Keyboard Maestro.app"
version
end tell
Heading 1 to Heading 5
# Heading 1
Heading 1
## Heading 2
Heading 2
### Heading 3
Heading 3
#### Heading 4
Heading 4
##### Heading 5
Heading 5
Unordered List
- Item I
- Item II
- Item I
- Item II
- Item A
- Item A1
- Item A1a
- Item B
- Item B1
- Item B1a
- Item A
- Item A1
- Item A1a
- Item A1
- Item B
- Item B1
- Item B1a
- Item B1
- Item I
- Item II
-
Item I
-
Item II
- Item A
- Item A1
- Item A1a
- Item B
- Item B1
- Item B1a
-
Item A
-
Item A1
- Item A1a
-
-
Item B
-
Item B1
- Item B1a
-
Ordered List
1. Item 1
1. Item 2
1. Item 3
- Item 1
- Item 2
- Item 3
9. Item 9
1. Item 10
1. Item 11
- Item 9
- Item 10
- Item 11
1. Item 1
1. Item 1-1
1. Item 1-2
1. Item 2
1. Item 2-1
1. Item 2-1-1
1. Item 2-1-2
1. Item 2-2
1. Item 3
1. Item 4
- Item 1
- Item 1-1
- Item 1-2
- Item 2
- Item 2-1
- Item 2-1-1
- Item 2-1-2
- Item 2-2
- Item 2-1
- Item 3
- Item 4
9. Item 9
1. Item 10
1. Item 11
-
Item 9
-
Item 10
-
Item 11
3. Item 3
1. Item 3-1
1. Item 3-2
1. Item 4
1. Item 4-1
1. Item 4-1-1
1. Item 4-1-2
1. Item 4-2
-
Item 3
- Item 3-1
- Item 3-2
-
Item 4
- Item 4-1
- Item 4-1-1
- Item 4-1-2
- Item 4-2
- Item 4-1
Mixed List; Ordered List w/ Letters (via HTML)
9. Item 9
- Item 9A
- Item 9B
- Item 9B1
1. Item 10
- Item 9
- Item 9A
- Item 9B
- Item 9B1
- Item 10
<ol type="A">
<li>Item A</li>
<li>Item B</li>
<li>Item C</li>
</ol>
- Item A
- Item B
- Item C
<ol type="a">
<li>Item A</li>
<li>Item B</li>
<li>Item C</li>
</ol>
- Item a
- Item b
- Item c
Table
| Syntax | Description |
| --- | ----------- |
| Header | Title |
| Paragraph | Text |
| Syntax | Description |
|---|---|
| Header | Title |
| Paragraph | Text |
| Tables | Are | Cool |
|----------|:-------------:|------:|
| col 1 is | left-aligned | $1600 |
| col 2 is | centered | $12 |
| col 3 is | right-aligned | $1 |
| Tables | Are | Cool |
|---|---|---|
| col 1 is | left-aligned | $1600 |
| col 2 is | centered | $12 |
| col 3 is | right-aligned | $1 |

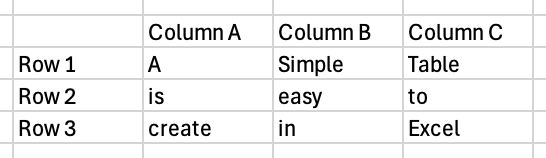
||Column A|Column B|Column C|
|---|---|---|---|
|Row 1|A|Simple|Table|
|Row 2|is|easy|to|
|Row 3|create|in|Excel|
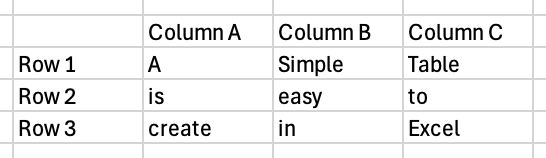
| Column A | Column B | Column C | |
|---|---|---|---|
| Row 1 | A | Simple | Table |
| Row 2 | is | easy | to |
| Row 3 | create | in | Excel |
Markdown Tables Generator
Abbreviation (a.k.a. Acronym)
The <abbr title="HyperText Markup Language">HTML</abbr> standard was first published in 1993.
The HTML standard was first published in 1993.
Folding Section
[details=Not Much ( expand / collapse )]
One line of text.
[/details]
Not Much ( expand / collapse )
One line of text.
[details=Mixed Content ( expand / collapse )]
# Header 1
```bash
#!/bin/bash
echo "Hello! What's your name?"
read name
echo "Nice to meet you, $name!"
```
- Item 1
- Item 1a
- Item 2
[/details]
Footnote
This sentence includes two footnotes: one here[^1] and another here[^2].
[^2]: The second footnote.
* When composing, footnotes can be entered anywhere in the post; the editor preview, however, will display the footnotes at the end of the post.
* Once a post is submitted, footnotes will be rendered like a tooltip adjacent to the referring text. The contents appear when the footnote marker is clicked, however, not on hover as with traditional tooltips.
* Text identifiers (no spaces or tabs) can also be used.[^one_more]
[^1]: The first footnote.
[^one_more]: The final footnote.
This sentence includes two footnotes: one here[1] and another here[2].
-
When composing, footnotes can be entered anywhere in the post; the editor preview, however, will display the footnotes at the end of the post.
-
Once a post is submitted, footnotes will be rendered like a tooltip adjacent to the referring text. The contents appear when the footnote marker is clicked, however, not on hover as with traditional tooltips.
-
Text identifiers (no spaces or tabs) can also be used.[3]
Emoji
:smile: :sweat_smile: :nerd_face: :thinking: :scream:
:cold_sweat: :person_shrugging:
:+1: :clap: :heavy_check_mark:
:pushpin: :no_entry_sign:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
github markdown emoji markup
If you'd like a macro to make if easier/faster to enter some of the above syntax, check out: Augment or Filter Text